WP Admin >> Appearance >> Widgets >> Social Media Contacts
WP Admin >> Appearance >> Widgets >> Social Media Contacts
Website load times are critical for delivering a positive user experience. Slow-loading websites can irritate users and increase bounce rates. Here are some pointers for enhancing website load times and user experience:
Optimize images : Large photos can cause considerable delays in website load times. Compress photos to reduce file size while maintaining image quality. Use web-optimized image formats such as JPEG, PNG, and SVG.
Minimize HTTP requests : When a page is loaded, the browser initiates HTTP requests to retrieve all of the files required for that page. Reduce HTTP requests by merging numerous files into one, leveraging sprites, and eliminating unnecessary redirects.
Use caching : Caching allows the browser to save frequently used files on the user’s device, such as images, scripts, and stylesheets. This minimizes the amount of HTTP requests while also increasing page load times.
Minimize code : Minimize the amount of code used in your website by removing unnecessary white space, comments, and unused code. This reduces the size of files, leading to faster load times.
Use a Content Delivery Network (CDN) : A CDN is a global network of servers that keeps cached versions of your website’s files. When a person requests your website, the files are delivered by the server nearest to them, minimizing load times.
Optimize scripts : JavaScript has the potential to substantially slow down page load times. Reduce the use of plugins and third-party scripts, employ asynchronous loading, and place scripts at the bottom of the page to optimize scripts.
Prioritize above-the-fold content : Above-the-fold content is the portion of a page that can be seen without scrolling. To provide users with a quick and interesting experience, prioritize loading above-the-fold content first.
Test and monitor load times : Regularly test the load times of your website using tools such as Google PageSpeed Insights and Pingdom. Monitor load times to detect problems and possibilities for improvement.
By following these suggestions, you can drastically improve the load times of your website, resulting in a better user experience, improved engagement, and increased conversions.
Ensuring the proper functioning and security of a website requires regular website maintenance. Here’s why:
Various software components make up a website, including the operating system, server software, content management system, and plugins or modules. These components need regular updates to fix bugs and security vulnerabilities. Neglecting these updates can compromise website security.


Regular maintenance is essential to ensure all features and functionalities are working correctly. Issues such as broken links, outdated content, slow load times, and more can negatively impact user experience and harm search engine rankings.
Websites face constant cyber threats, and outdated software components make them more vulnerable. Regular maintenance and updates are crucial to prevent security breaches, data theft, and other types of cybercrime.


Search engine optimization (SEO) is crucial to enhance website visibility and drive traffic. Regular website maintenance can help identify and fix issues that negatively impact SEO, such as broken links, slow load times, or outdated content.
In conclusion, failing to perform regular website maintenance can damage a website’s reputation, user experience, and search engine rankings. To ensure a website is up-to-date, functioning correctly, secure, and optimized for search engines, regular maintenance is essential.
Website Maintenance as the name implies, entails ensuring that all components of your website run properly. It is just as important to maintain your website as it is to launch it. As a result, regular Website Maintenance is essential.
Website Maintenance includes :
Regular updates are required to improve the functioning and security of your website. It is critical to keep all CMS up to date, since failure to do so may result in site crashes or leave it vulnerable to hacker efforts.
There is no need for further elaboration on this subject. Having an up-to-date backup is critical since it streamlines the process of restoring a website in the event of server troubles or hacking attempts and ensures that it is soon up and running again.
You can ensure your website’s maximum availability by verifying that all pages are accessible and redirects are working properly.
Spam comments can have a detrimental influence on the performance and credibility of your website. Maintaining a spam-free site is crucial for maintaining its trustworthiness and speed.
Having up-to-date and valuable material on your website can greatly enhance visitors.
A fast-loading website can improve the overall user experience of your site’s users, but poor loading times contribute significantly to increased bounce rates.
It is critical to ensure that all forms on your website are operational, including notification delivery and any actions triggered by them.
Technical SEO refers to the process of optimizing a website for search engines to improve its crawling, indexing, and overall visibility in search engine results. Unlike on-page SEO, which focuses on optimizing the content and structure of individual pages, technical SEO deals with the backend aspects and technical elements of a website that affect its search engine performance.
Most common key areas of technical SEO include:
Website Speed: Ensuring the website loads quickly is crucial, as slow-loading sites can lead to a poor user experience and lower search engine rankings.
Mobile-Friendliness: With the increasing use of mobile devices, search engines prioritize mobile-friendly websites to provide a better experience for mobile users.
Indexing and Crawling: Ensuring search engines can easily crawl and index your website’s pages is essential for proper visibility in search results.
XML Sitemaps: Creating and submitting XML sitemaps to search engines helps them understand the structure and hierarchy of your website, making it easier to index your content.
Robots.txt: Properly configuring the robots.txt file helps control which parts of your website search engines can or cannot crawl.
Canonicalization: Implementing canonical tags helps resolve issues with duplicate content and indicates the preferred version of a page.
HTTPS and Security: Switching to HTTPS ensures secure connections and can positively impact search rankings.
Website Structure: A well-organized and logical website structure aids search engines in understanding the relationships between different pages and content.
Schema Markup: Using structured data (schema markup) allows search engines to understand the context and meaning of your content, enhancing the chances of rich snippets in search results.
404 Errors and Redirects: Fixing broken links and setting up proper redirects ensures a smooth user experience and helps search engines understand the updated URL structure.
Technical SEO requires webmasters, developers, and SEO professionals to work together to optimize the website’s technical aspects. By implementing best practices in technical SEO, a website can improve its chances of ranking higher in search engine results and attract more organic traffic.
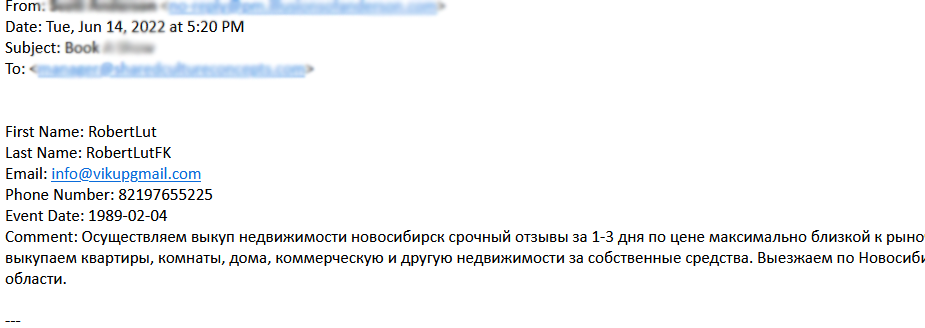
Do you find it bothersome to receive emails in a language you do not understand in your mailbox or via the email notification of your contact form? To avoid this, you could filter out foreign language emails.

Simply having re-Captcha on your Contact Form may not always be sufficient to eliminate this kind of spam message. However, you can significantly reduce or completely eliminate it by utilizing the Global Email Filters feature on your cPanel.

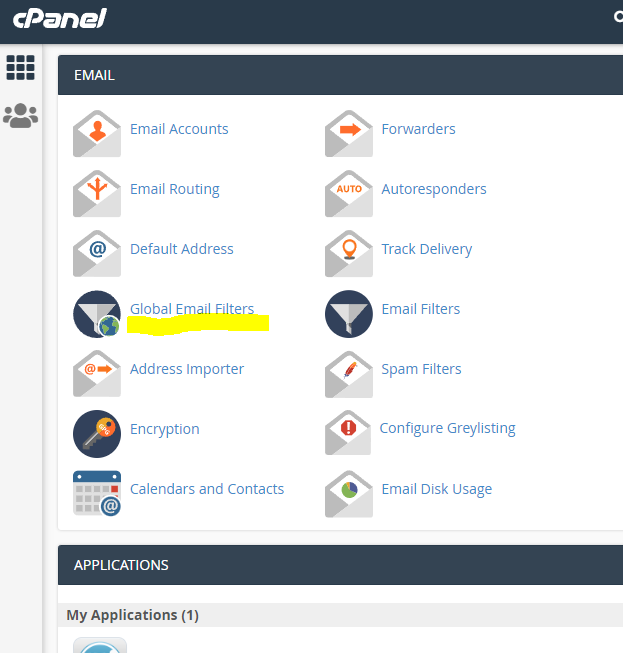
Go to
cPanel >> EMAIL (section) >> Global Email Filters

Click ‘Create a New Filter’ button

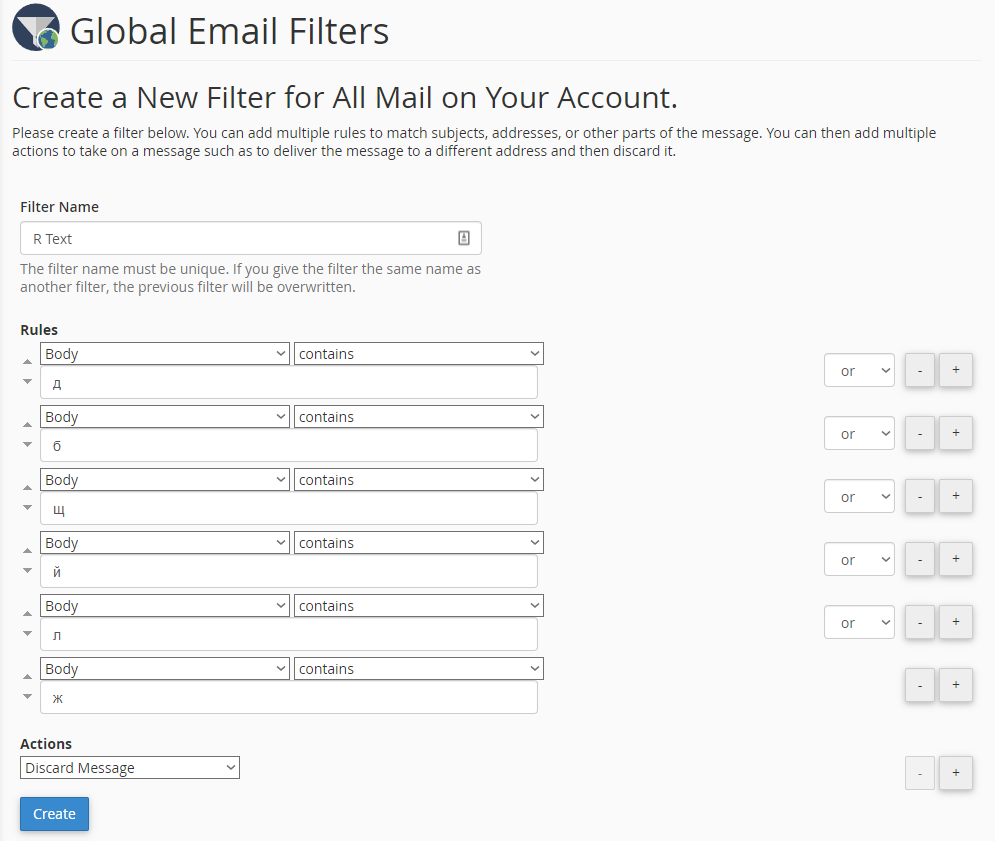
Fill out the Filter Name and label the filter accordingly.
Then for the rules, choose ‘Body‘, ‘contains‘ then put of the common and obvious non-English characters. Like д , б , щ , й , л , ж
Choose ‘Discard Message‘ from ‘Actions’
After that, hit ‘Create‘ button.
Keep in mind that the spammer may try to bypass your filters by using a different foreign language or character set. If this occurs, you can improve your rules by adding the new set of characters to the block list.
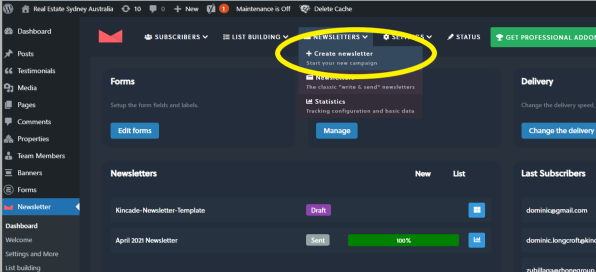
1. Go to WP Admin >> Newsletter >> Newsletters >> Create Newsletter

* https://www.kincadeinternationalrealty.com.au/wp-admin/
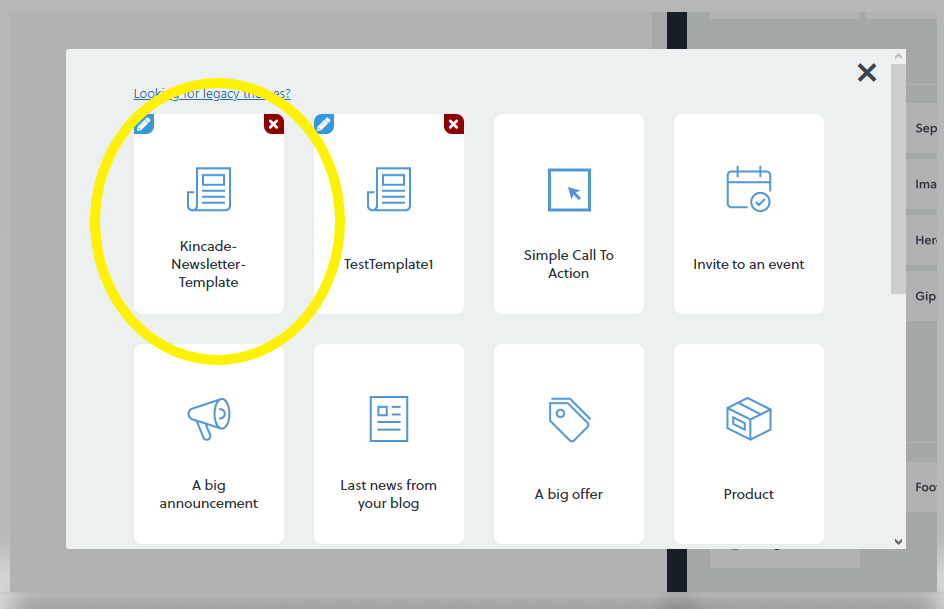
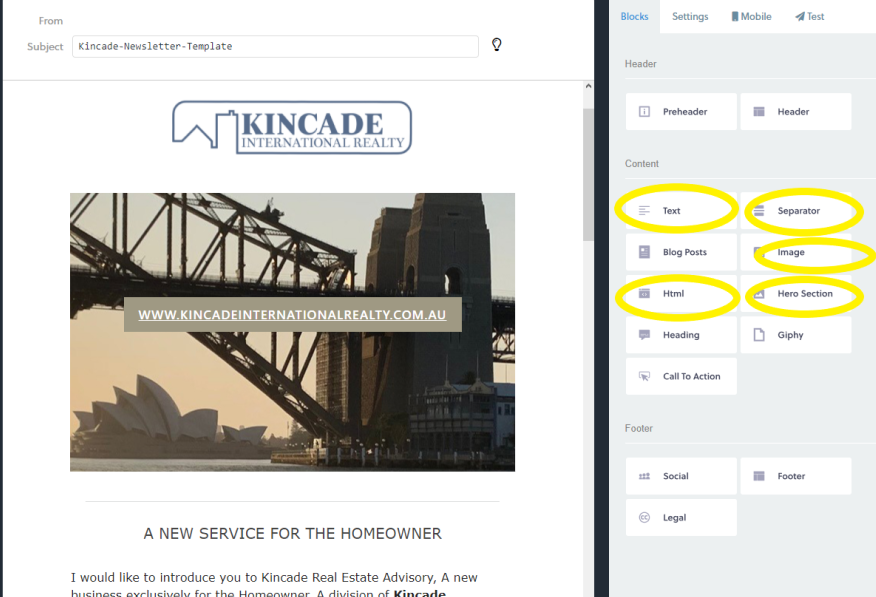
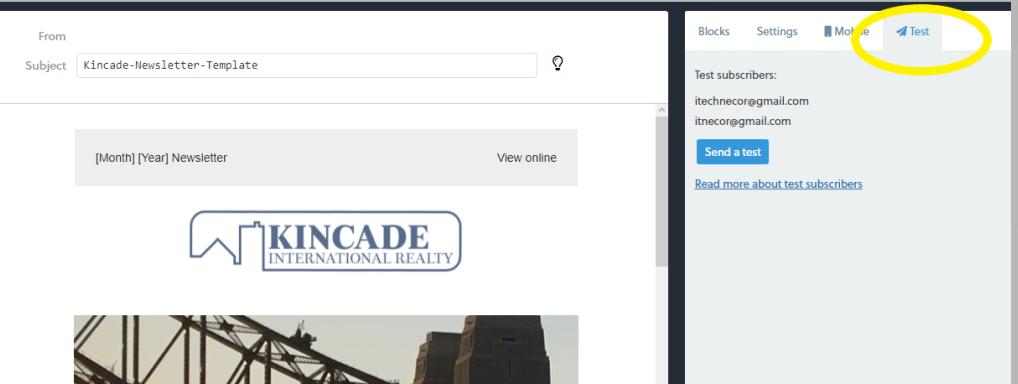
2. Choose ‘Kincade-Newsletter-Template‘

3. You can add content by dragging the elements from the right page to the left pane. The working area is working in drag and drop manner.

Primarily, Kincade-Newsletter-Template uses :
* Text : for text content
* Separator : separate content(horizontal line)
* Image : image content
* Hero Section : property/listing entry
* HTML : html code for fixed content and no need edit frequently like header and footer.
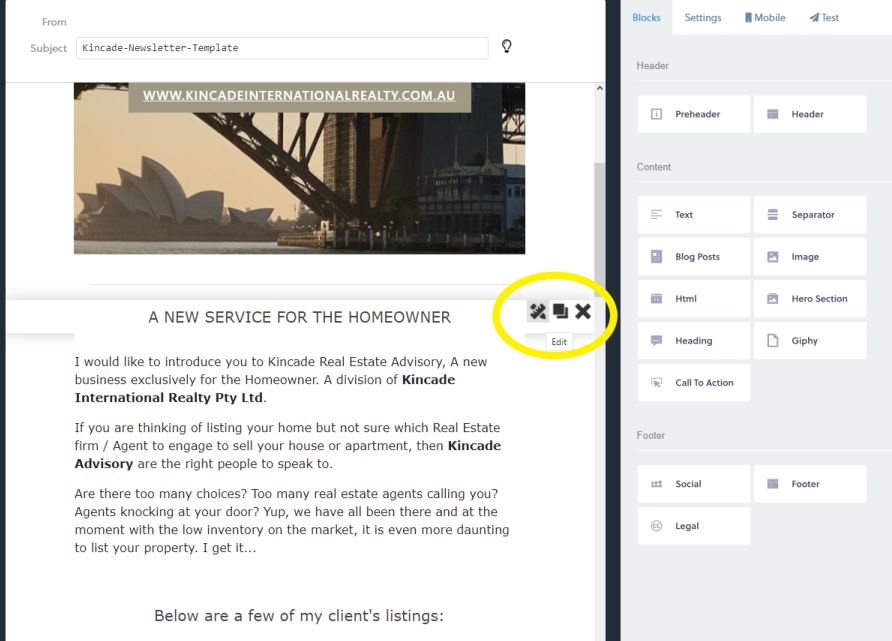
4. To edit content, simply hover on the section needed to edit then click the first icon(ruler and pen).

* The second icon is to duplicate the section, it can be used to section that has too similar layout like property/listing entry.
* The third icon is to delete a section.
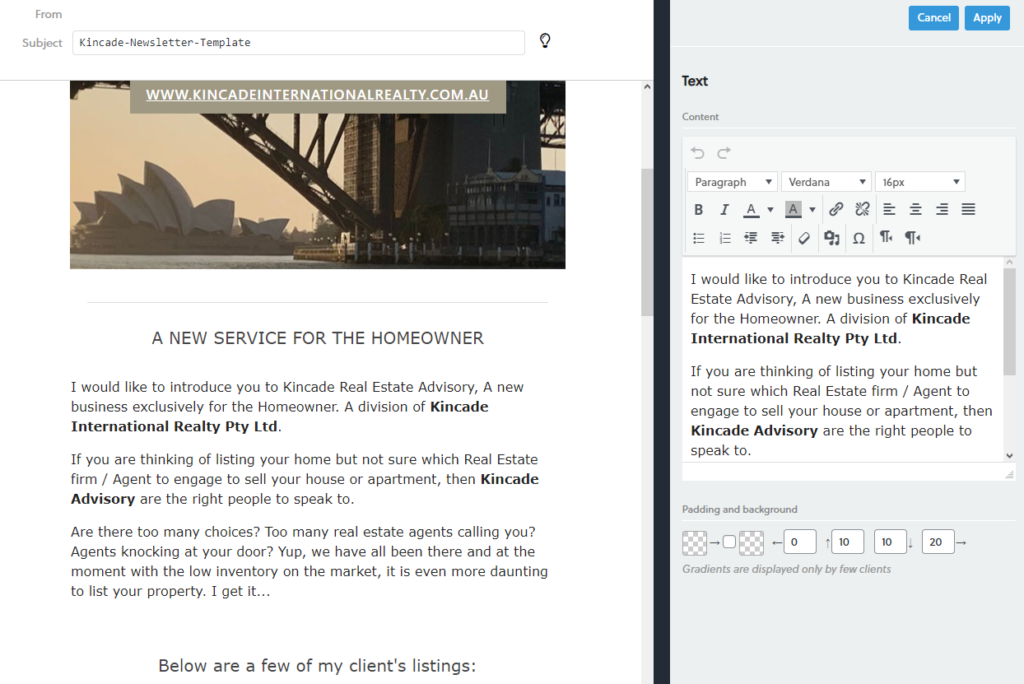
5. Editing Text content looks like this, on the right panel is the WYSIWG Editor where you can manipulate the text.

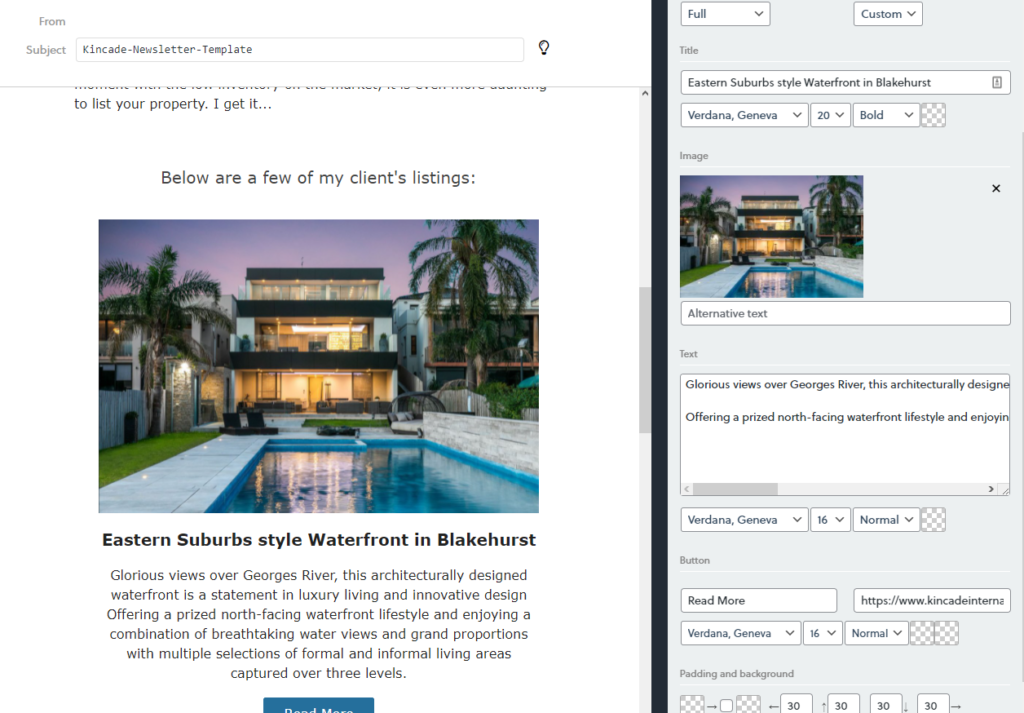
6. This how to edit the ‘Hero Section‘, on the right pane, there’s a field for image, text, font, spacing, and color.

7. To see how it looks, simply go to the ‘Test‘ tab then send a test mail.

* I will add your email on the list of test subscribers.




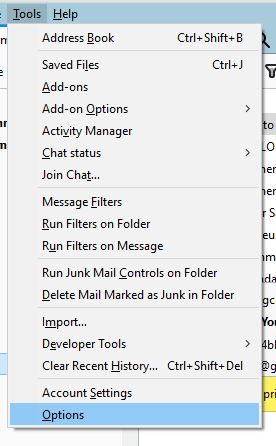
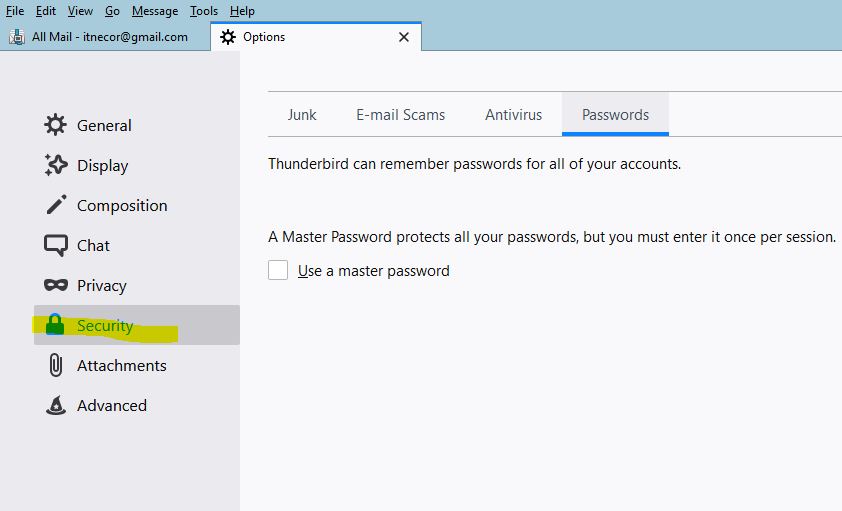
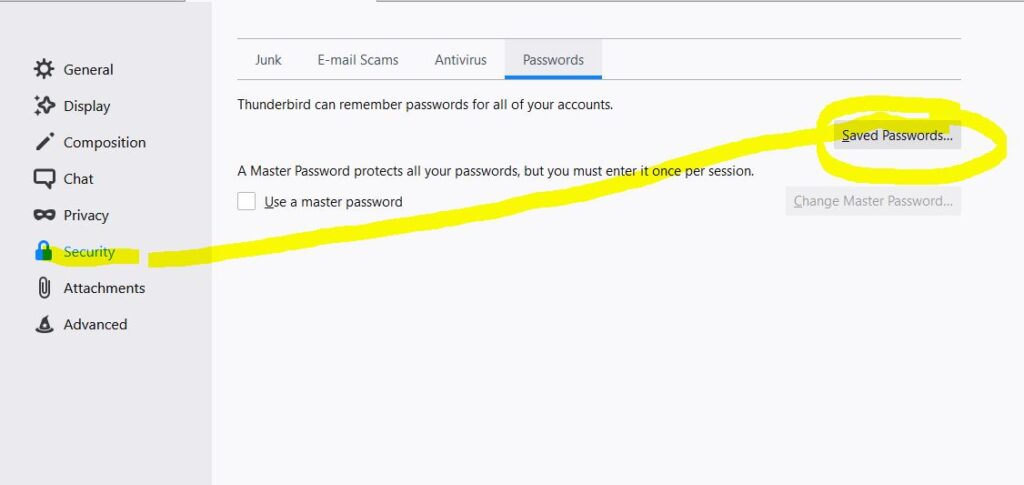
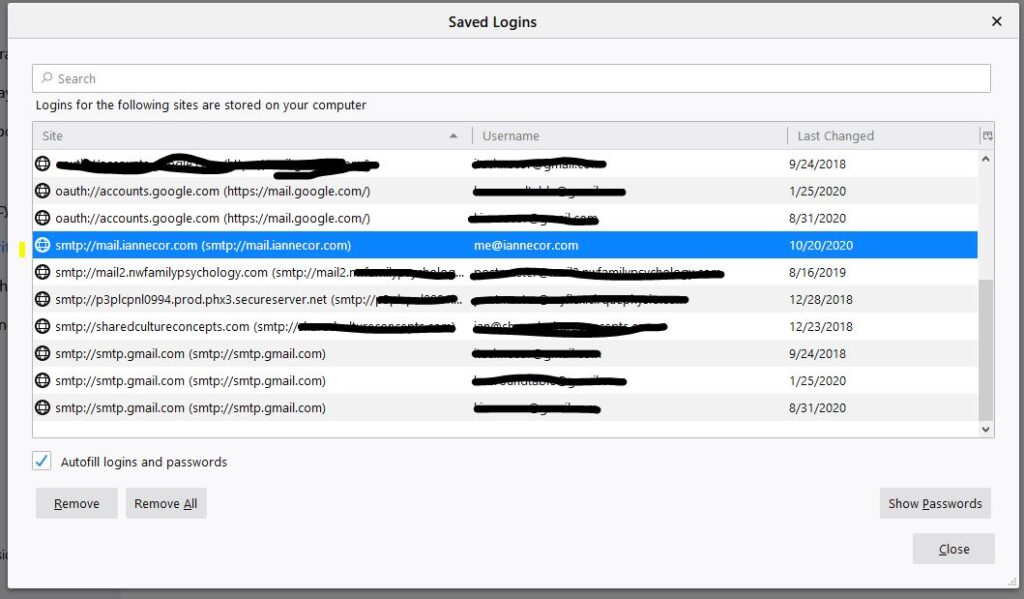
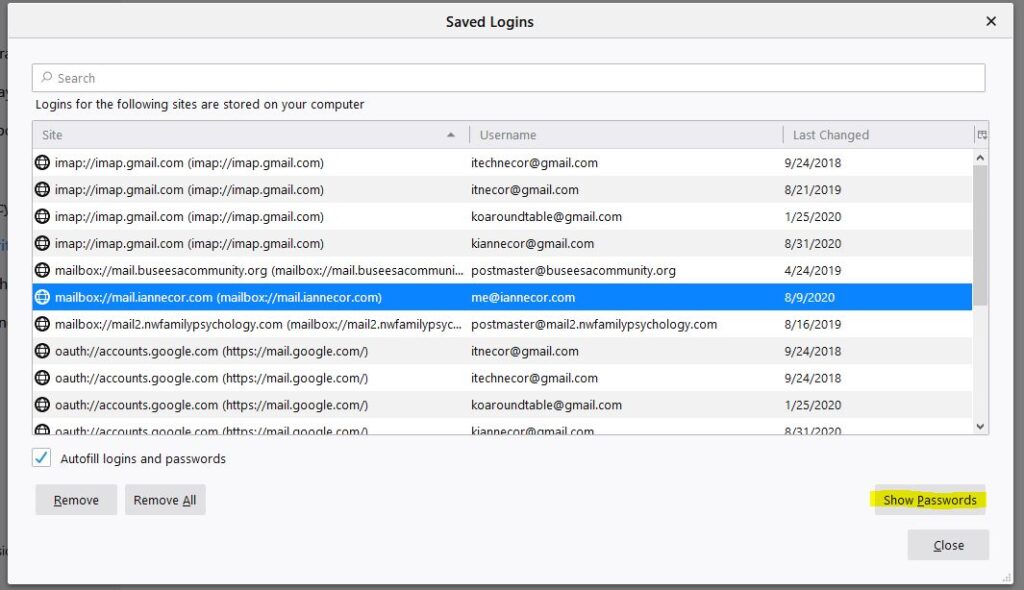
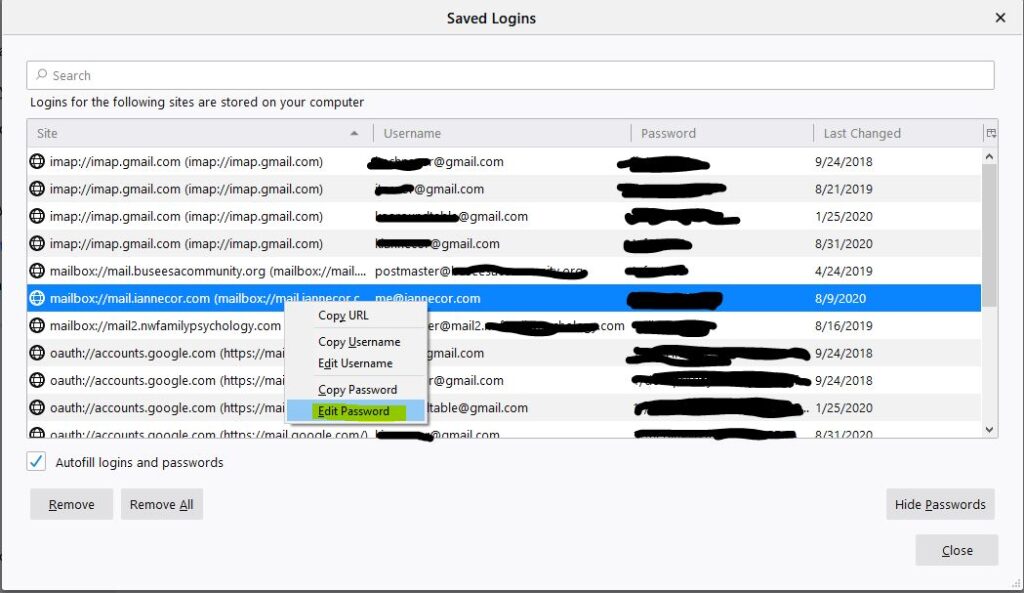
Note : Since we want to change the SMTP password, make sure you choose the one with the prefix of SMTP.



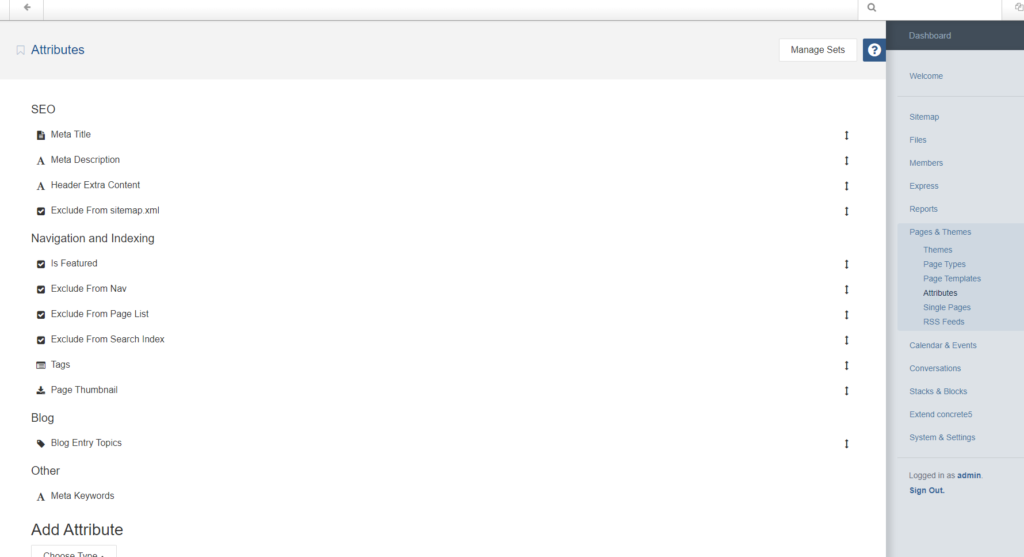
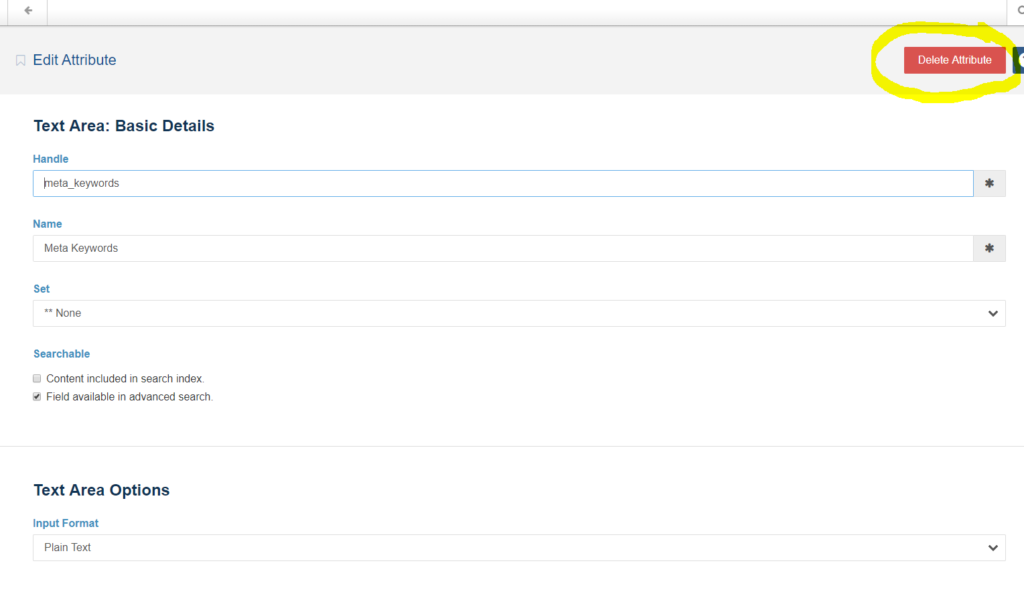
Since Meta Keywords tag is no longer that useful nowadays, most of SEO peeps want it to be removed. So, if you receive this kind of request from your client with a Concrete5-based website, here’s what to do :


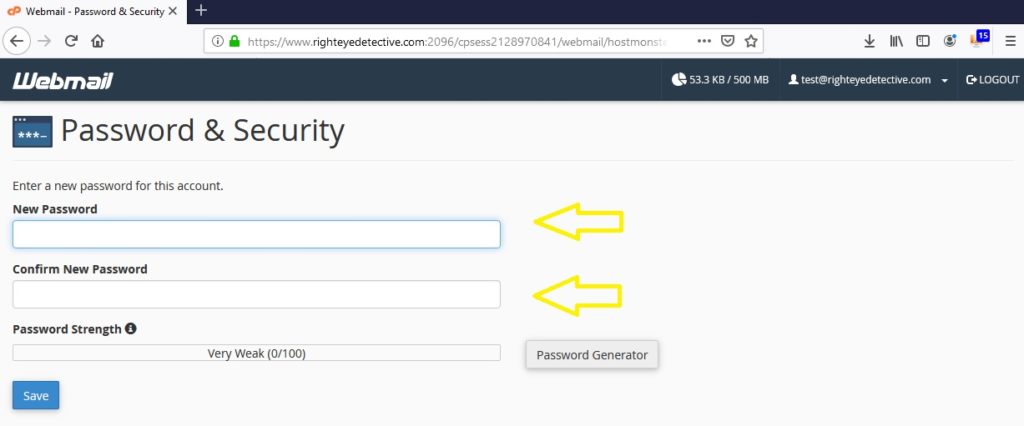
To change your email/mailbox’s password, simply visit your webmail account – http://www.righteyedetective.com/webmail/

Then, enter your email and password to the login form to get into the Account Manager.

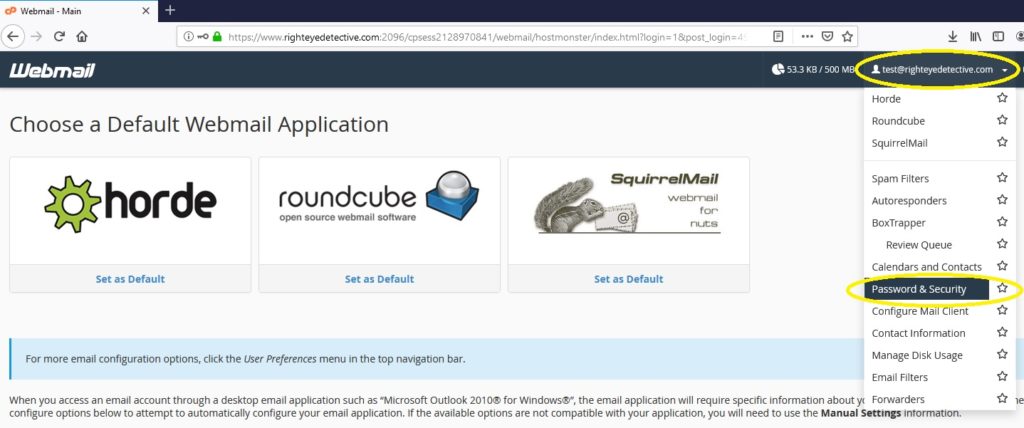
From the Account Manager, click your email address at the upper-right corner, then, click ‘Password & Security‘.

After that, simply fill-out ‘New Password‘ and ‘Confirm New Password‘ then click ‘Save‘.
Header Banner
WP Admin >> Pages >> Home >> Header Banner

* simply map / upload new image with the size stated above as ‘Ideal Size‘ then click ‘Update‘ button.
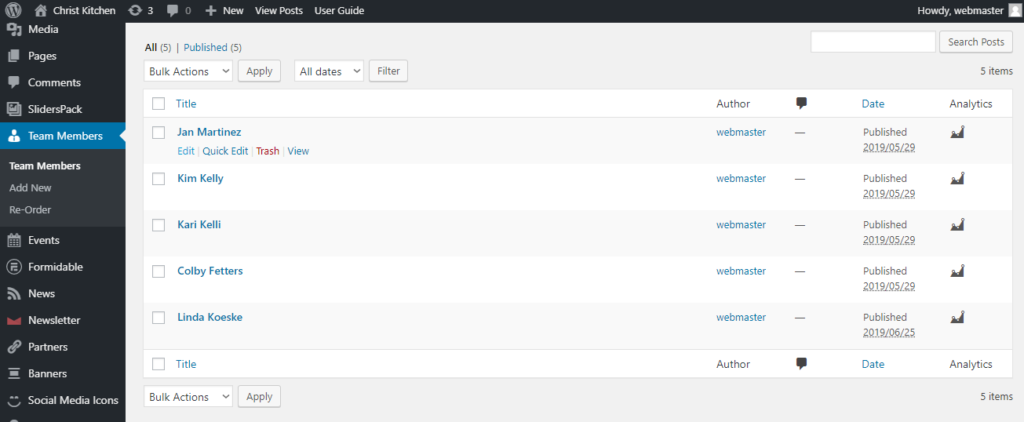
Go to WP Admin >> Team Members

Team Members : Click this to list the members.
Add New : As the name implies, click it to add new member.
Re-Order : It is a window where you can the arrange the sort order of the entries.

Edit : Edit the specific entry
Quick Edit : Quick edit mode for the specific entry
Trash : Put the specific entry to Trash
View : View / front-end

Simply hover, drag, and drop to edit the sort order.
To clear the server’s cache and view the changes you’ve made, simply access WP Admin and select the ‘Delete Cache‘ option if your WordPress theme is utilizing the ‘WP Fastest Cache’ plugin for caching purposes. You may also choose to click on ‘Delete Cache and Minified JS/CSS‘ if you’ve made any modifications to the css/js.

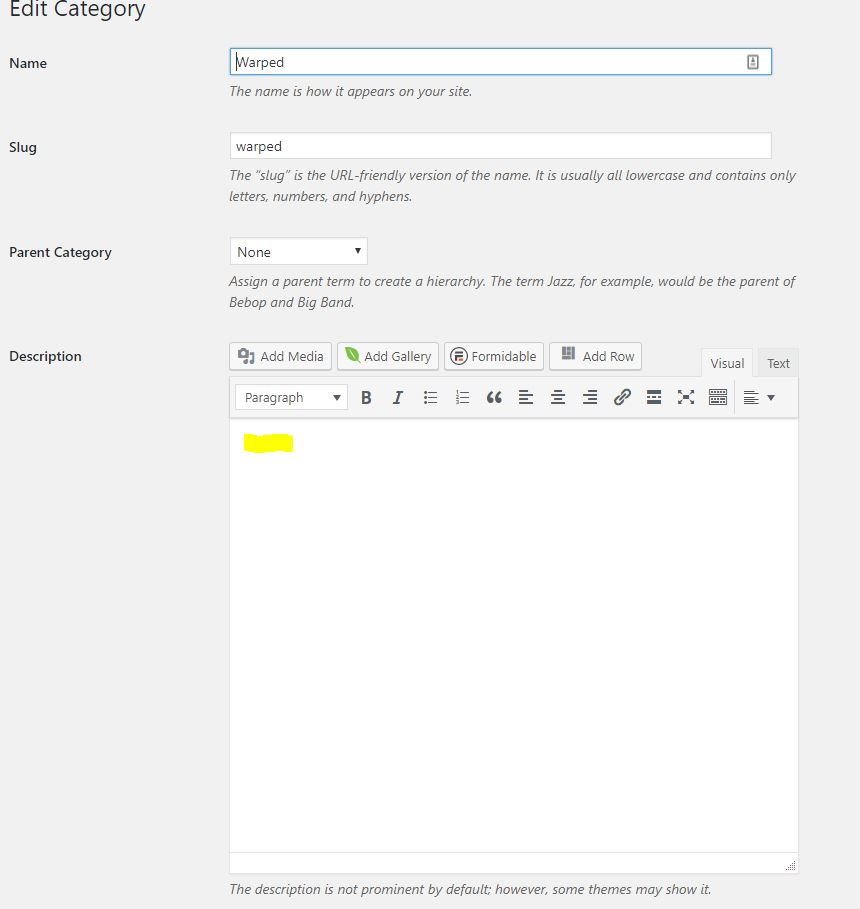
1. Go to to WP Admin >> Video Galleries >> Category

2. Choose(click) a category you want to edit from the category list.

3. Add the text description on the ‘Description’ textarea field.

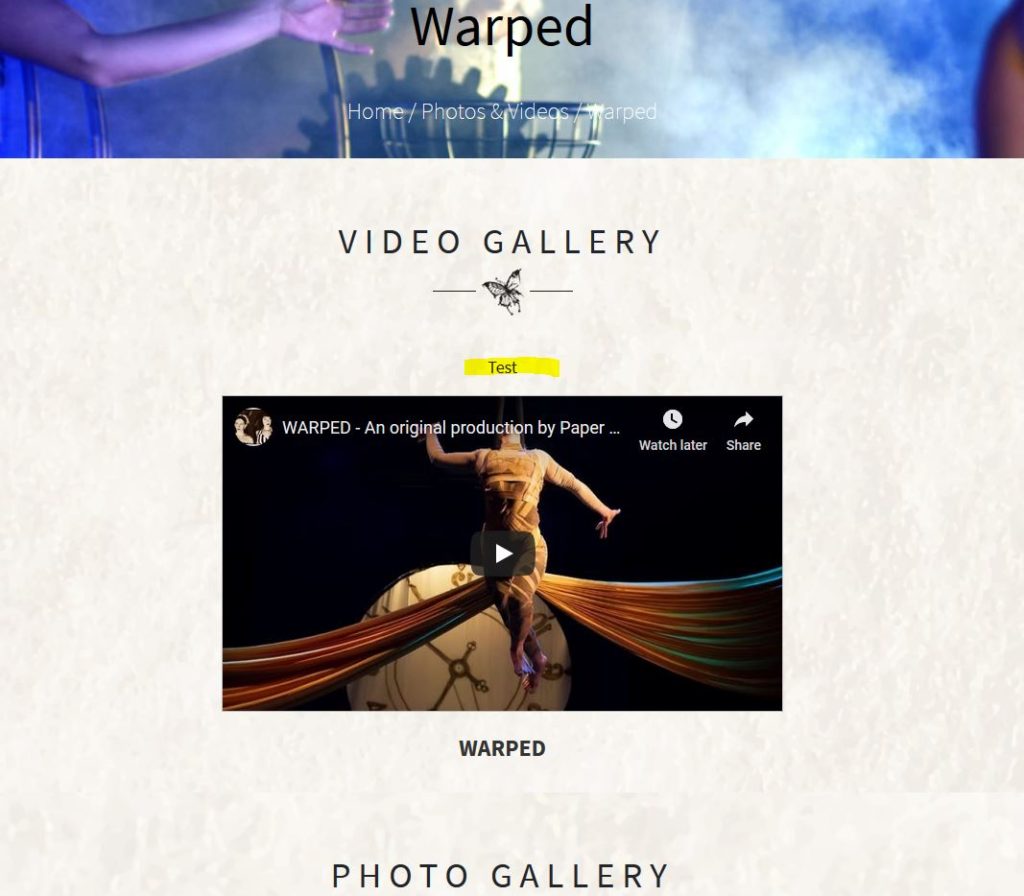
4. After that, the description will be displayed on the front-end above the Video Gallery.

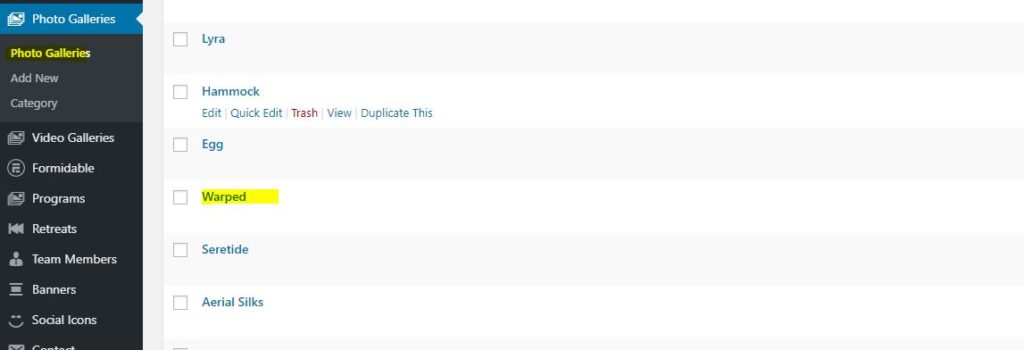
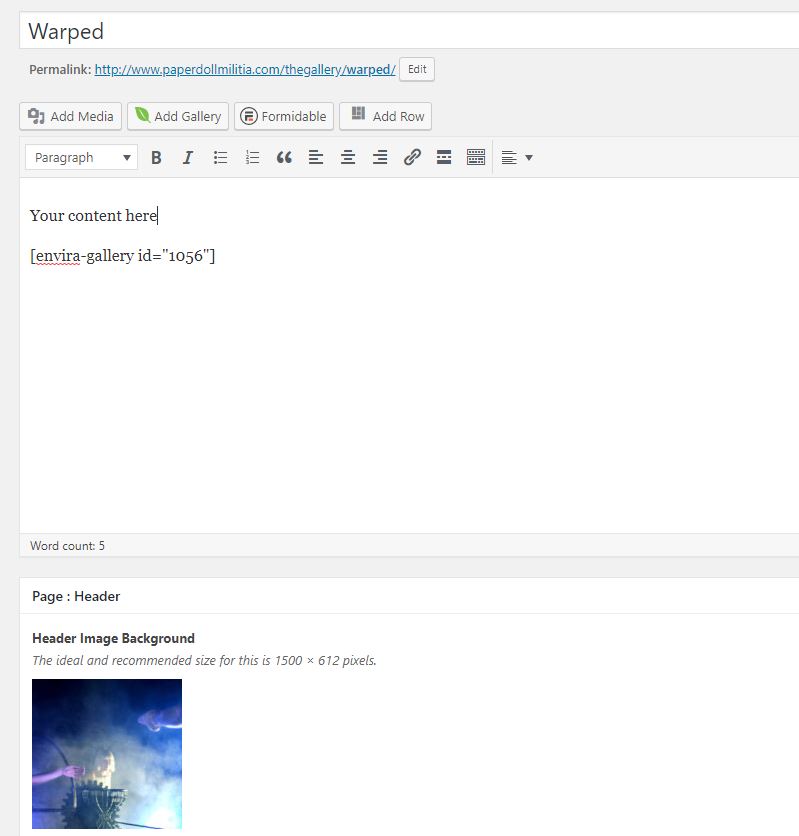
5. To add description on the image gallery, simply go to WP >> Admin >> Photo Galleries >> [choose photo gallery from the list]

6. Then put the text description above the photo gallery’s shortcode.

8. After that, you’ll see it on the front-end above the photo gallery.

Notes : Don’t forget to clear the server’s cache to see the changes you’ve implemented.
Displaying the ACE seal on a page can be done on Page Manager ( WP Admin >> Pages )
Under the usual text editor, you can see the this section :

where you can choose the page containing the seal details.
Notes : The ACE seal(seal alone and no other text) can be displayed anywhere on the page using the shortcode : [aceseal]
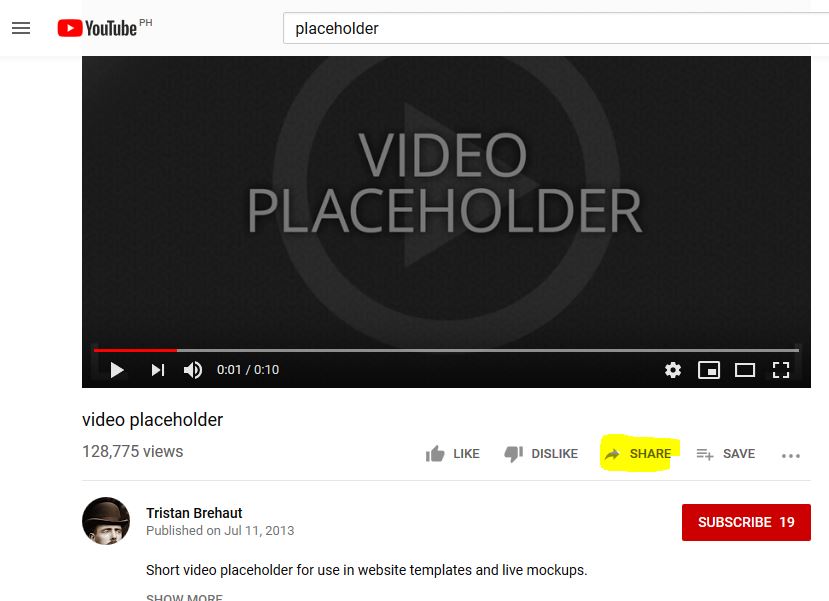
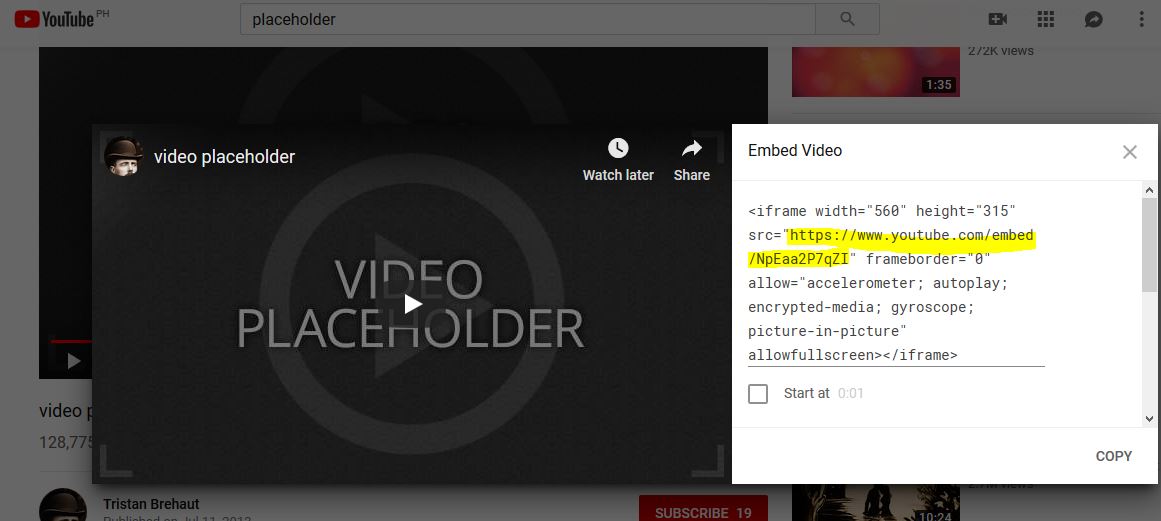
STEP 1 : Click the link – ‘Share‘.

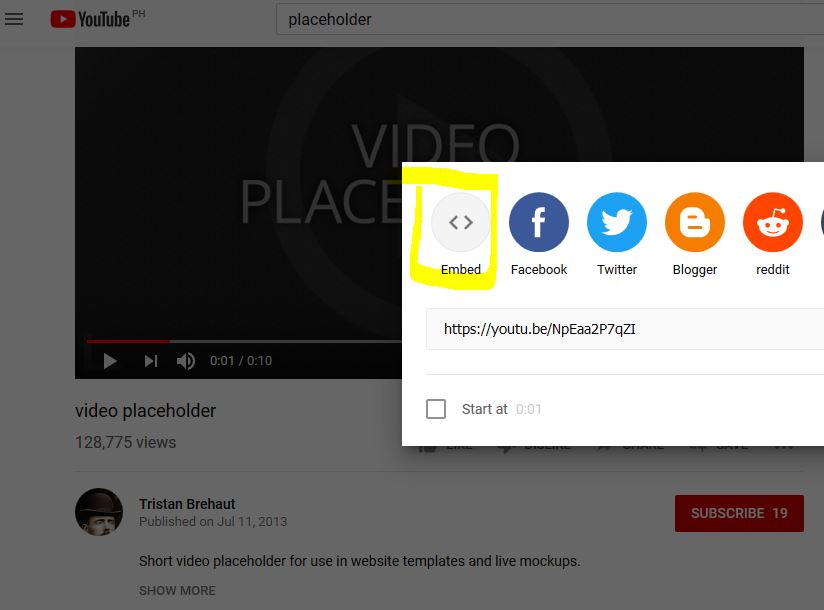
STEP 2 : From the pop-up/overlay window, click ‘Embed‘

STEP 3 : It will show you the whole embed code, but if you just need the EMBED URL, then simply copy the URL inside the ‘src’ atrribute.

Notes :
* The URL is the one between the double quote(“), do not include double quote(“) when copying the URL.
* Normally, you can’t copy just the URL from there, so simply copy the whole embed code then paste it to a text editor like – NOTEPAD. From notepad, you can select and copy the embed URL.
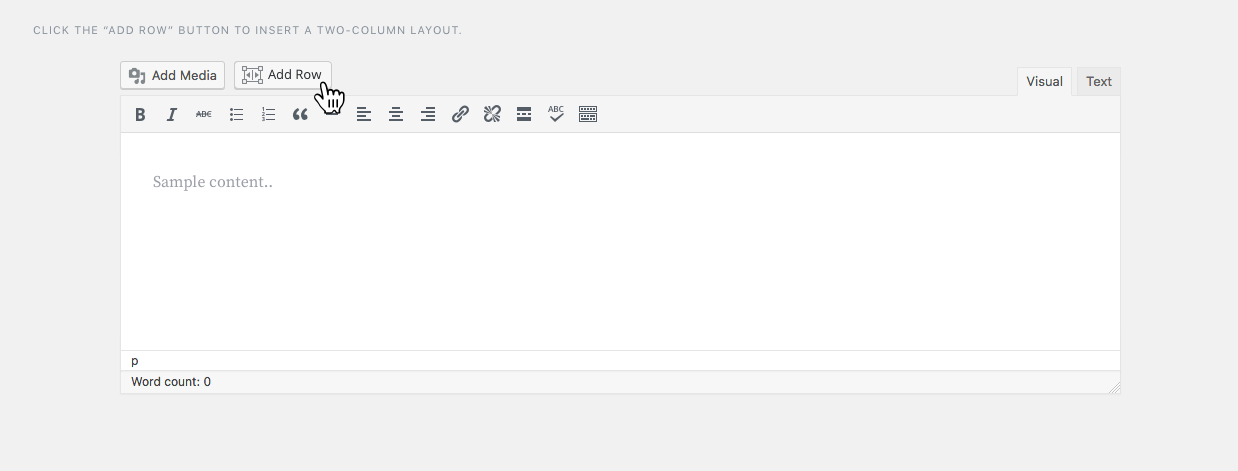
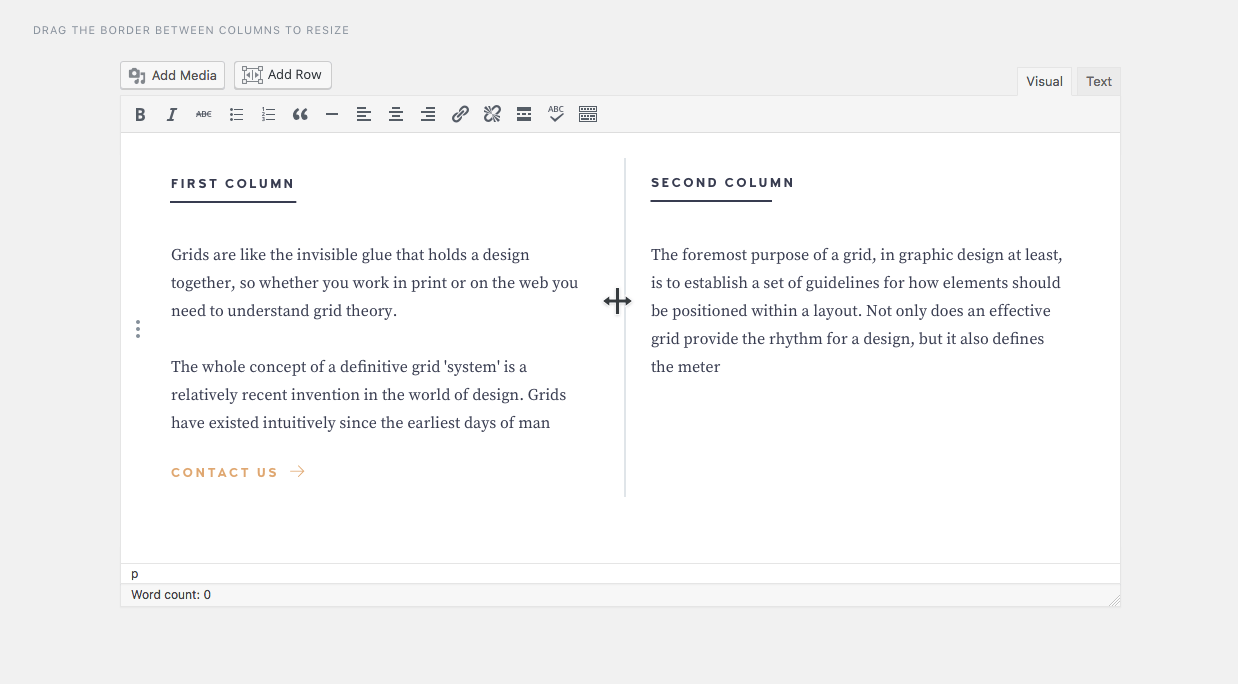
Click the ‘Add Row’ button to insert a two-column layout.

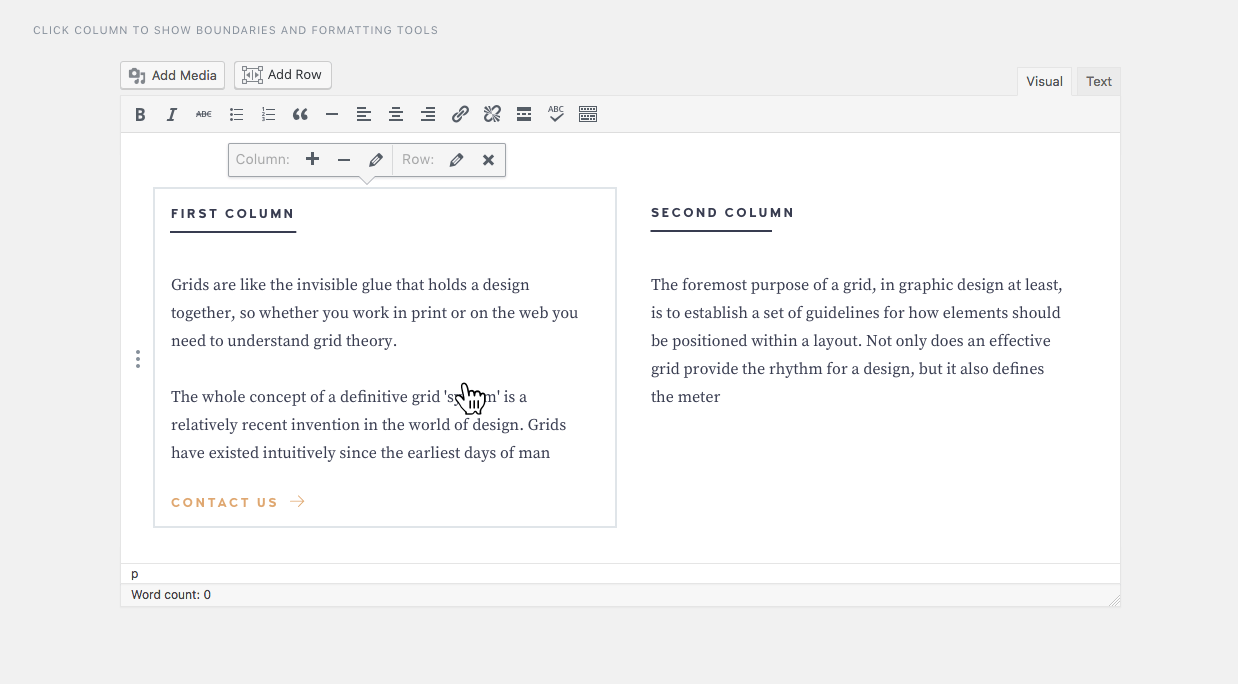
* Click specific column you want to edit

* You can manage COLUMN using – Column +(add) -(delete) [pencil icon](edit)
* Same with ROWS – Row +(add) -(delete) [pencil icon](edit)

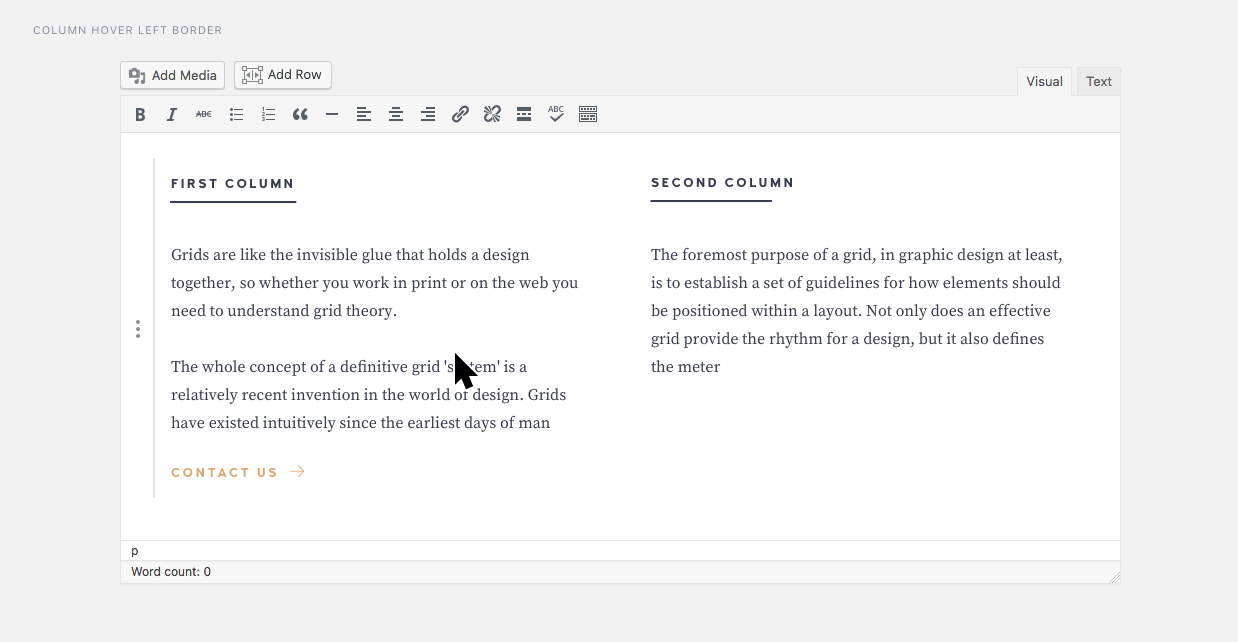
Drag the border between columns to resize.

https://wordpress.org/plugins/gridable/
If you are getting a warning like
N subdomains don’t support HSTS
or you simply want to turn your HTTP Strict Transport Security (HSTS) on.
All you need to do is to add the code below on your .htaccess
HTTP Strict Transport Security (HSTS) instructs web browsers to only use secure connections for all future requests when communicating with a web site. Doing so helps prevent SSL protocol attacks, SSL stripping, cookie hijacking, and other attempts to circumvent SSL protection.
To learn more about HTTP Strict Transport Security (HSTS) visit https://en.wikipedia.org/wiki/HTTP_Strict_Transport_Security
Since April 21, 2015, Google Search expanded its use of the site’s mobile-friendliness as ranking signal. Because of this, users now can easily get relevant, high quality search results optimized for their devices. To make sure that your site is ready for mobile-friendly Google search results, below are the frequently asked questions:
How to check if my site is responsive or mobile friendly?
Google has a web app where you can check your site, here is the link : https://www.google.com/webmasters/tools/mobile-friendly/
How to make the your site responsive and mobile-friendly?
See some basic guidelines here : https://www.google.com/webmasters/tools/mobile-friendly/
If you found this too technical for you, simply contact your developer.
If my site is not yet mobile-friendly or responsive, will it affect of desktop traffic?
No. But still you are missing the opportunity to catch more traffic from the mobile device users.
There many factors that can affect the loading speed of your site, below are some important tips to help you fix or prevent having that problem on your website and its server.
Once you are done doing all the items above but still have an unaccepatable loading speed issue, consider contacting your –
Source : http://view.e.hostingmessages.com/?qs=cf072e6fb179ff3578e25129c85800c0482ea40cfc2ac4047071b50ea536126c10178dcb0c14d0469a259a7f7a789e00246c4791210f6cde94dd8a529b163ff236e8054de5340db3